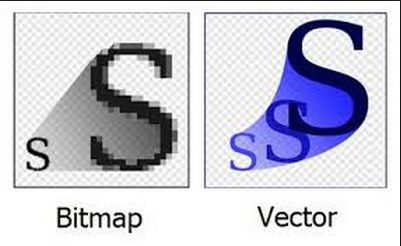
Imagen de tipo bitmap
¤¤Caractertistica:
Son imágenes pixeladas, es decir que están formadas por un conjunto de píxeles contenidos en una tabla. Cada uno de estos puntos tiene un valor o más que describe su color
Estos puntos o píxeles que forman la imagen se sitúan en un número determinado, a mayor número de puntos o píxeles, mayor calidad de imagen, esto es lo que se conoce por resolución de imagen. Las imágenes de mapa de bits dependen de la resolución, es decir, contienen un número fijo de píxeles. Cada uno de estos píxeles posee una situación y un valor de color concreto. Cuando trabajamos sobre un mapa de bits, lo que hacemos en realidad es trabajar sobre cada uno de estos puntos.
EJEMPLO:

Imagenes Vectoriales
¤¤Caracteristicas:
Una imagen vectorial es una imagen digital formada por objetos geométricos independientes (segmentos, polígonos, arcos, etc.), cada uno de ellos definido por distintos atributos matemáticos de forma, de posición, de color, etc.
EJEMPLO: